正文:
简介:本文介绍了如何在群晖NAS上搭建基于Web Station的本地web服务器,通过简单的设置即可搭建个人网站或内部使用的web应用。
准备工作:
- 群晖NAS设备,本文以DS3617xs 为例
- 一个域名(也可以公网/内网使用IP),用于访问web服务器
搭建步骤:
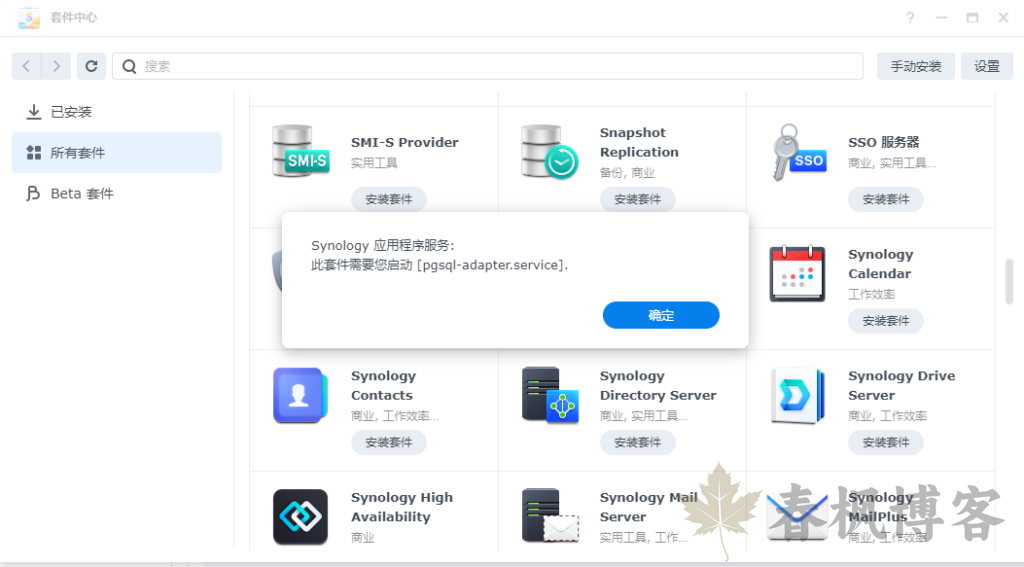
1:启用Web Station套件
![图片[1]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-9-1024x565.png)
如果你的网站是使用PHP那么你需要安装相应的PHP套件
![图片[2]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/1697376105003-1024x565.png)
选择自己需求来安装
2:创建网站
![图片[3]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-10.png)
点击网页服务门户
![图片[4]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-11.png)
这里可以选择新增或是使用默认门户这个默认门户的80和433端口是对应的群晖80端口的
默认网页门户的 URL 格式如下:
- http://NAS 的 IP 地址:80
- http://NAS 的域名:80
- https://NAS 的 IP 地址:443
- https://NAS 的域名:443
这里我选择用我的域名来创建我这里点击新增
![图片[5]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-12.png)
这里我们选择虚拟主机
其余解释:套件服务器门户指的是成品安装程序来进行安装或搭建 默认服务器的备用门户指的是可以默认服务器自定义主机名和端口
![图片[6]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-13.png)
设置虚拟主机 主机名需要填自己的域名 然后点击下一步
![图片[7]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-14.png)
文档根目录是指网站的根目录
后端服务器可以选择Nginx或阿帕奇(Apache)
访问控制和错误页配置可以根据自己设置喜好来设置
脚本语言如果是静态网页可以选择为配置如果是PHP程序或者是Python可以选择另外读我初中的就选择了PHP程序作为后端
然后点击下一步
![图片[8]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-15.png)
然后点击下一步
![图片[9]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-16.png)
下一步点击新增之后我们就可以看到我们所添加的网站啦
![图片[10]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-17.png)
3:配置域名解析指向NAS的IP地址
之后就可以解析到群晖上面了也可以选择内网穿透内网穿透我就不必多介绍了
4:上传网站源码文件
解析后没有文件会出现403这时候我们就应该上传文件这里我上传我博客演示页面
![图片[11]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/1697377616796-1024x537.png)
这时来到刚刚设置的目录上传文件
![图片[12]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-18.png)
5:测试访问网站
之后我们就可以访问网页了
![图片[13]-群晖7.X搭建本地web服务器-春枫博客](https://www.cfbk.top/wp-content/uploads/2023/10/image-19-1024x536.png)
以上内容仅为文章思路,具体内容需根据实际情况进行扩充和修改,请参考后续书写全文。如果有任何问题,欢迎提出讨论。
好了,今天的就到这里了。希望我的分享对你有所帮助!如果你有任何问题或者想要了解更多的技巧,欢迎在评论区留言,我会尽力为大家解答。下次见!
我的博客:www.ngmm.cn












- 最新
- 最热
只看作者